개발자를 위한 쉬운 도커 강의 | 데브위키 - 인프런
데브위키 | 현업 개발자가 도커를 사용한 경험을 녹여낸 새로운 커리큘럼으로 기존 교재 및 강의와 차별된 강의를 제공합니다. 단순한 명령어 사용법이 아닌 도커를 왜 사용해야하는지 대한 근
www.inflearn.com
1. leafy 애플리케이션

이번 시간에는 실습용 애플리케이션인 leafy 애플리케이션을 소개한다. leafy는 식물을 관리하기 위한 웹 애플리케이션이다. 최근에 식물을 키우면서 불편했었던 점들을 해결하기 위해서 만들어 본 데모 애플리케이션이다. 식물을 키우면서 식물에 대한 정보를 검색하고 저장하는 것이 꽤나 번거로운 일이다. 그래서 식물에 대한 정보를 관리하고 키우는 식물 리스트를 저장하고 이 식물들의 상태를 기록하면서 물을 주는 시계를 표시해주는 기능을 제공하는 애플리케이션을 만들어 보았다.
2. Leafy 구성

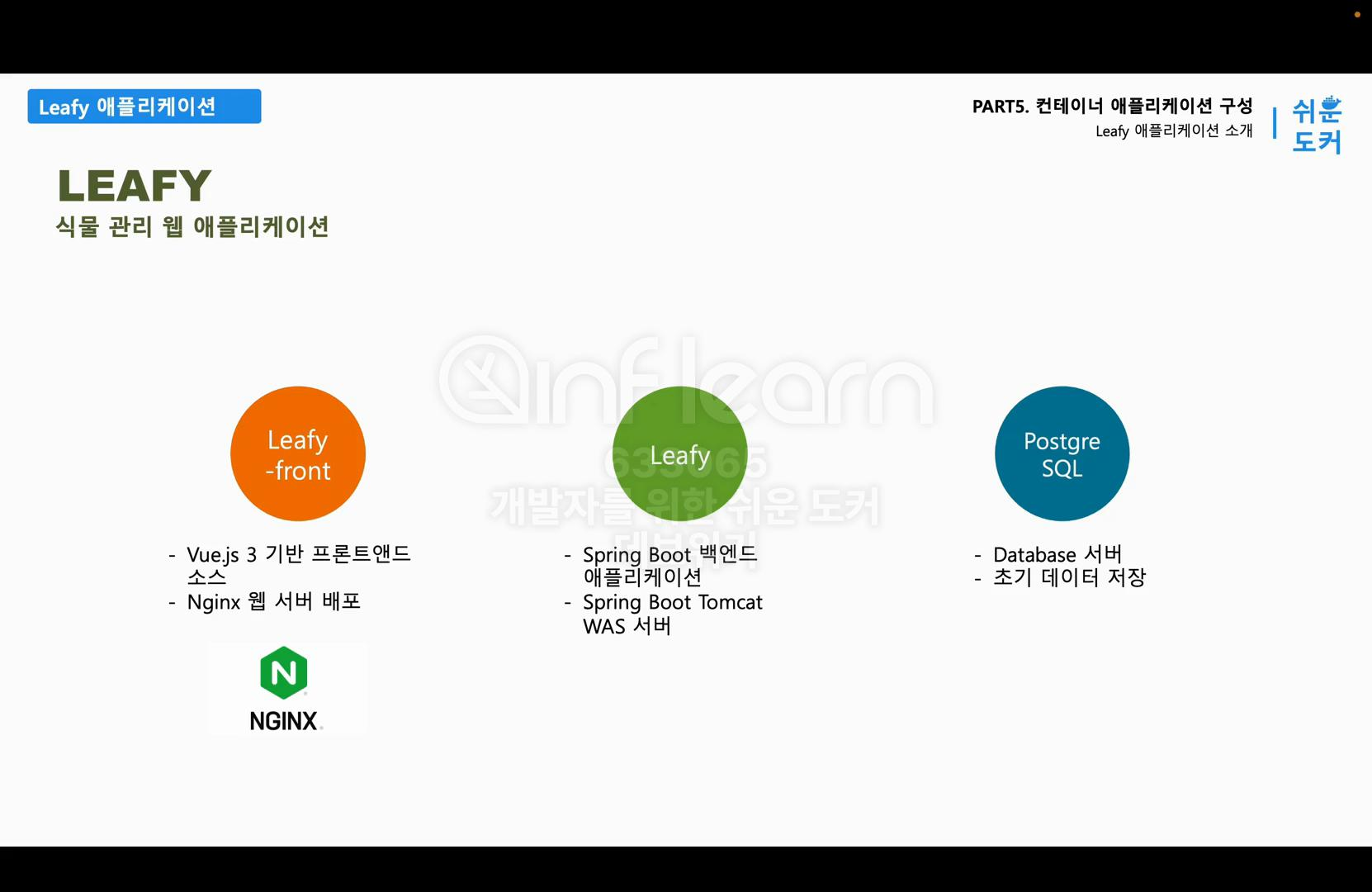
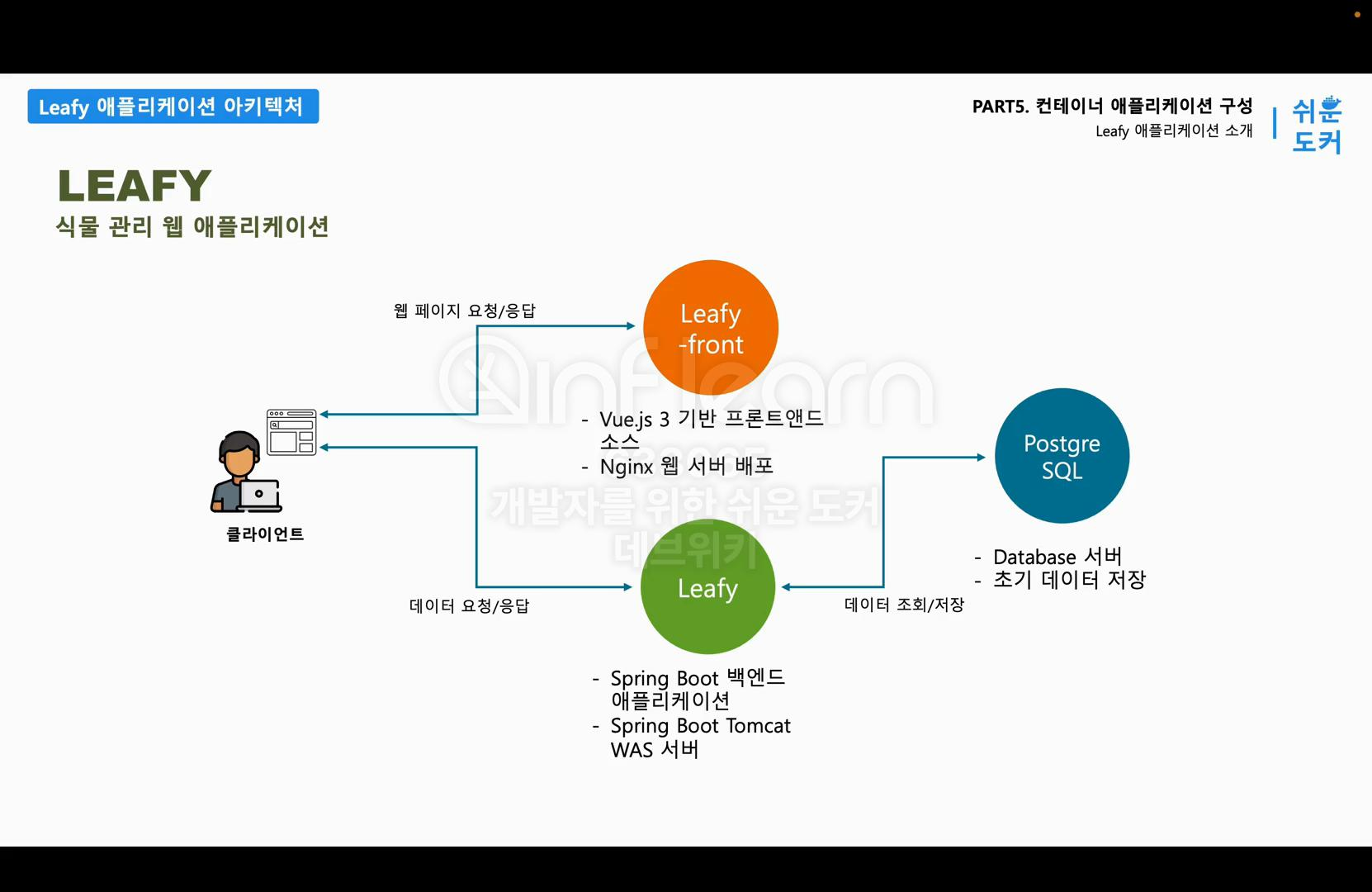
leafy 애플리케이션은 총 3개의 서버로 구성되어 있다. 화면에 제공해주는 leafy 프론트 모듈은 Vue.js라는 프론트엔드 프레임워크를 사용해서 개발되었다. 이 Vue.js로 개발된 애플리케이션을 빌드하면 HTML, JavaScript, CSS 파일들을 얻을 수 있다. 그리고 이 패키징된 파일들을 Nginx 웹서버에 배포해서 사용자가 웹사이트에 접속했을 때 페이지를 제공해 줄 것이다.
leafy 백엔드 모듈은 Spring Boot로 개발되었다. 이 백엔드 애플리케이션에서 제공하는 API를 통해서 데이터를 조회하고 저장할 수 있다. 마지막으로 실제로 데이터를 저장하는 공간인 PostgreSQL이 있다. DB 서버는 백엔드 애플리케이션이 실제로 데이터를 저장하고 조회하는 서버이다. 이 세 가지 각각의 컨테이너를 구성하는 단계는 DB 서버를 먼저 구성하고 실행시킨 다음 백엔드 애플리케이션, Nginx 서버 순으로 이미지를 빌드하고 컨테이너로 실행할 것이다.

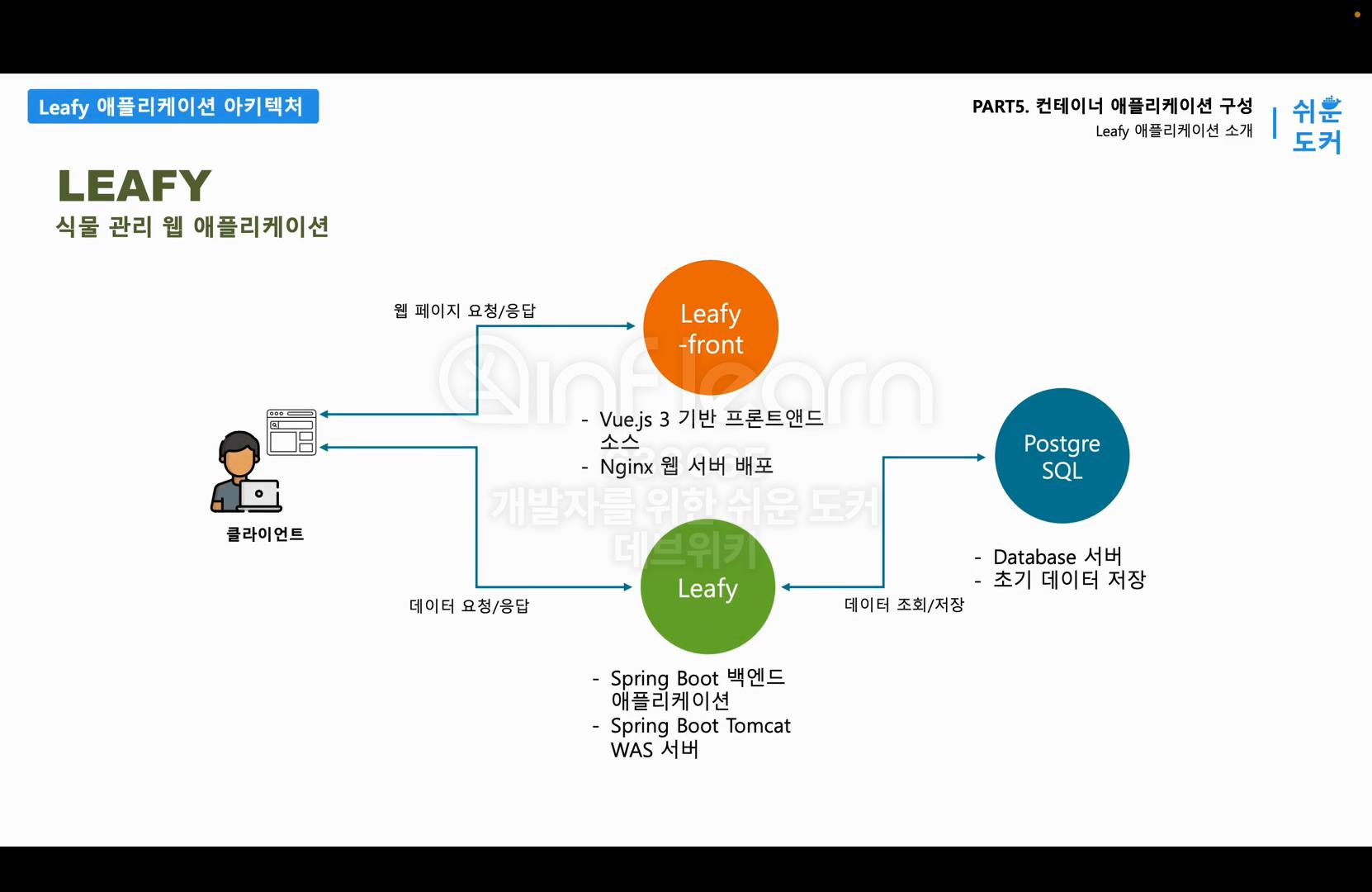
이 Web, WAS, DB 세 개의 컨테이너로 애플리케이션이 정상적으로 동작하도록 만드는 것이 이번 파트의 목표이다. 장표를 보시면 세 가지 서버의 관계와 역할에 대해서 더 명확하게 이해할 수 있다. 먼저 클라이언트는 웹서버의 주소를 브라우저에 입력해서 요청을 보낸다. 그러면 프론트 웹서버에서 index.html 파일과 같이 웹페이지를 응답으로 제공한다. 클라이언트가 웹페이지를 읽는 과정에서 회원이나 식물 정보에 접근해야 할 경우에는 브라우저에서 leafy 백엔드 애플리케이션으로 데이터 관련 요청을 보낸다. leafy 애플리케이션은 데이터를 조회하거나 저장이 필요하면 PostgreSQL에 접근해서 지속적으로 관리해야 하는 데이터를 조회하거나 저장한다. 각각의 모듈들을 이미지로 빌드해보기 전에 leafy 애플리케이션이 잘 실행되는지 테스트해보자.
이미지는 지금까지 사용해왔던 devwikirepo에 저장되어 있는 leafy 관련 이미지들을 사용할 것이다. 먼저 컨테이너들이 사용할 네트워크를 정의해야 한다. 이 네트워크 관련 부분은 다음 파트에서 세부적으로 다룰 것이기 때문에 지금은 생성만 하고 넘어가자.

# 애플리케이션이 사용할 네트워크 생성
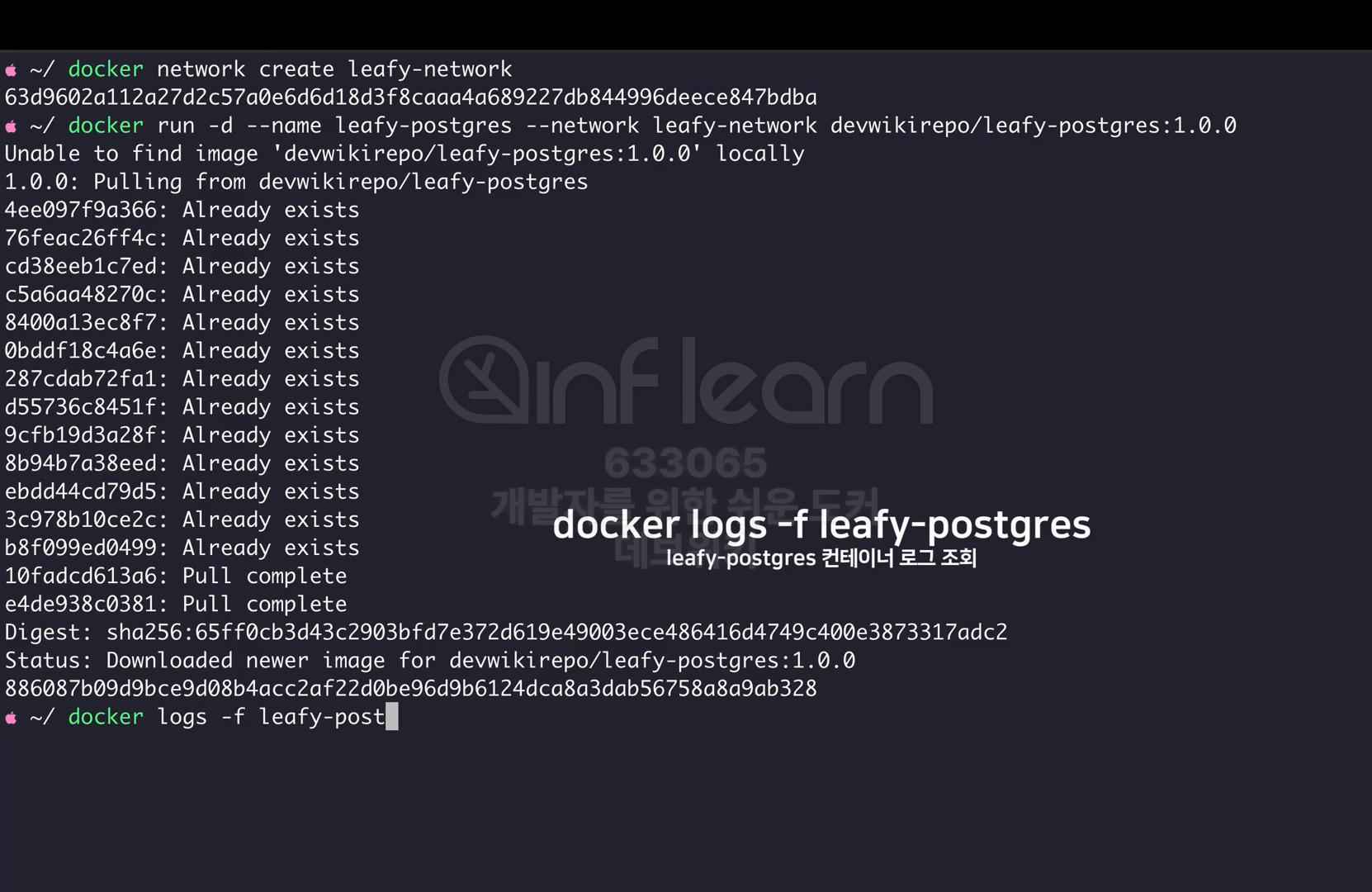
docker network create leafy-network:leafy
# leafy-postgres 컨테이너 생성
docker run -d --name leafy-postgres --network devwikirepo/leafy-postgres:1.0.0docker network create leafy-network를 입력한다. 엔터를 눌러서 네트워크를 생서한다. 다음으로 DB 서버를 먼저 실행시킨다. docker run -d --name leafy-postgres --network devwikirepo/leafy-postgres:1.0.0을 지정해 준다. docker network에 방금 만들었던 --network를 지정해 주고 그리고 devwikirepo에 leafy-postgres:1.0.0을 지정하고 실행한다. 이미지를 다운받는다. 이미지가 다운로드되면 컨테이너가 정상적으로 실행된 것을 확인할 수 있다.

# leafy-postgres 컨테이너 로그 조회
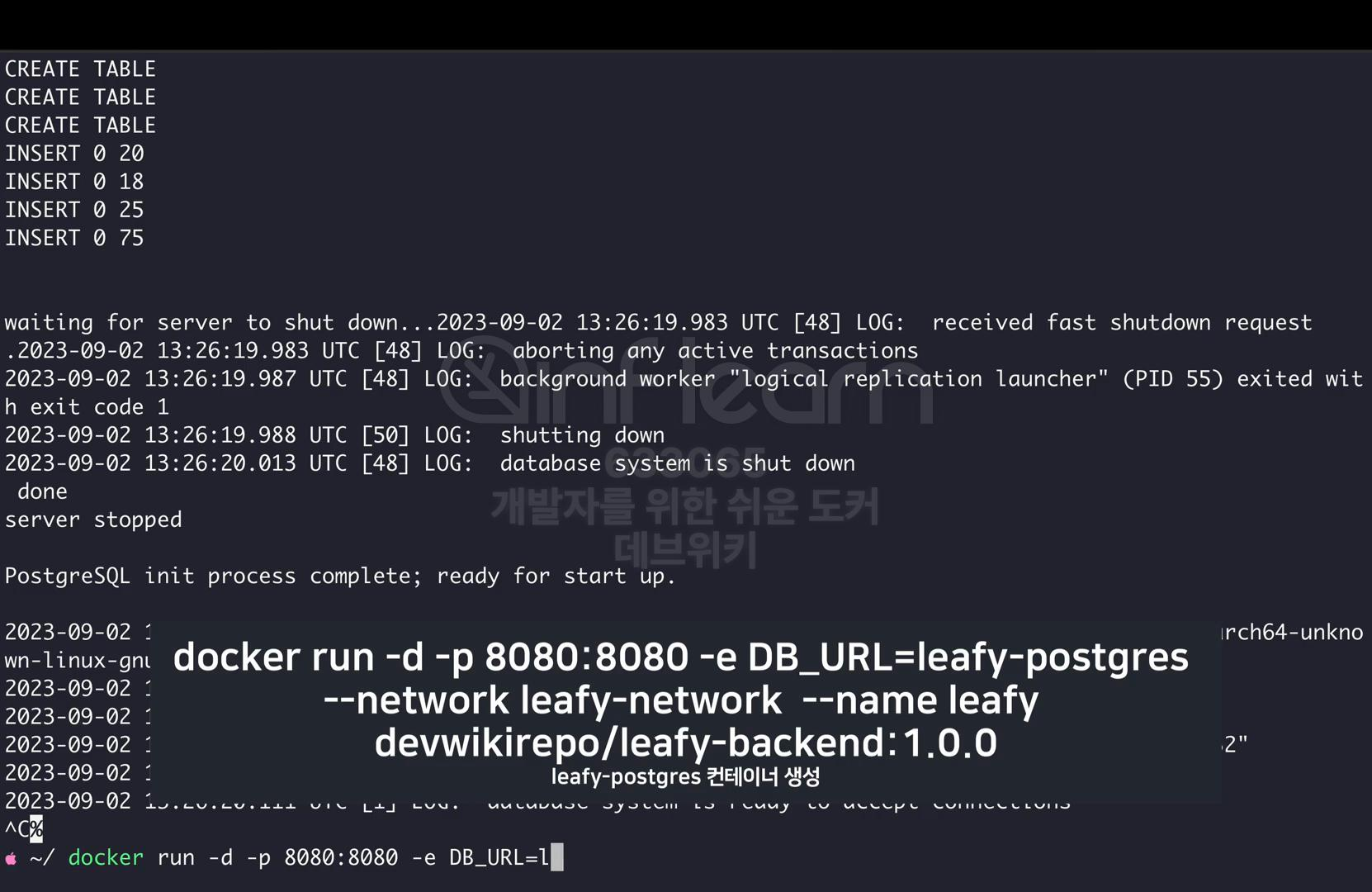
docker logs -f leafy-postgres이제 Postgres의 로그를 확인해 보자. docker logs -f leafy-postgres를 입력한다. 이렇게 database system is ready ...가 콘솔창에 나와야 정상적으로 DB가 실행이 된 것이다. 이 DB가 실행이 되지 않은 상태에서 스프링 부트 애플리케이션을 실행시키면 에러가 발생하기 때문에 로그에 이렇게 database system is ready ...가 떴는지 확인하고 다음 단계로 넘어가야 한다.

# leafy-postgres 컨테이너 생성
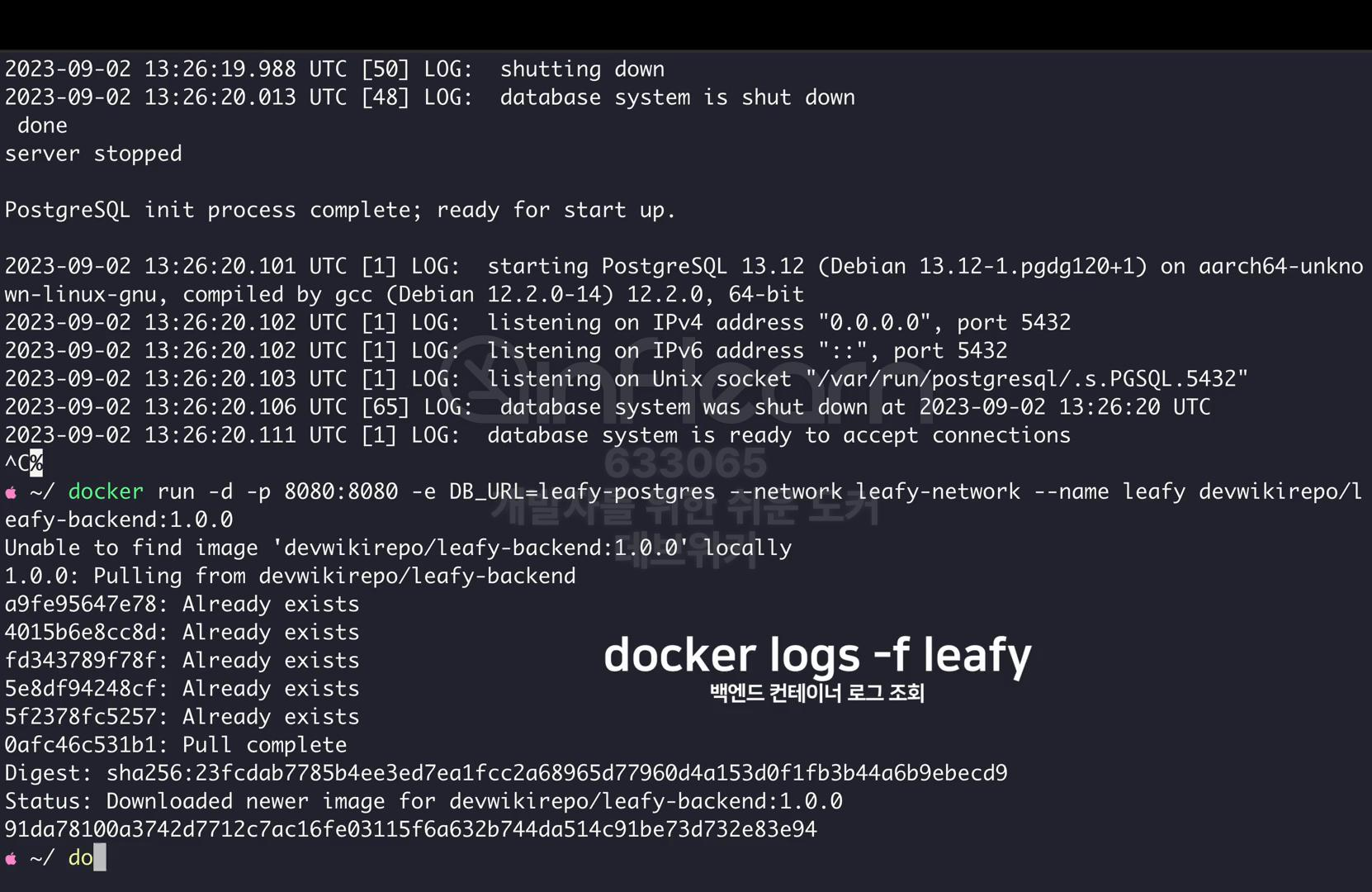
docker run -d -p 8080:8080 -e DB_URL=leafy-postgres --network leafy-network --name leafy devwikirepo/leafy-backend:1.0.0네 그럼 Ctrl-C를 눌러서 로그에서 탈출한다. docker run –d –p 8080:8080을 입력해 주고 –e로 환경 변수의 대문자 DB_URL=을 입력한다. 변수의 값은 leafy-postgres로 입력해 주시고 네트워크는 동일하게 leafy-network로 지정해 주시고요. --name으로 이름은 leafy로 지정해 주시고요. 이미지명은 devwikirepo에 leafy-backend로 지정해 주시고 1.0.0 버전으로 실행해 보자. 컨테이너가 잘 실행이 될 것이다.


# 백엔드 컨테이너 로그 조회
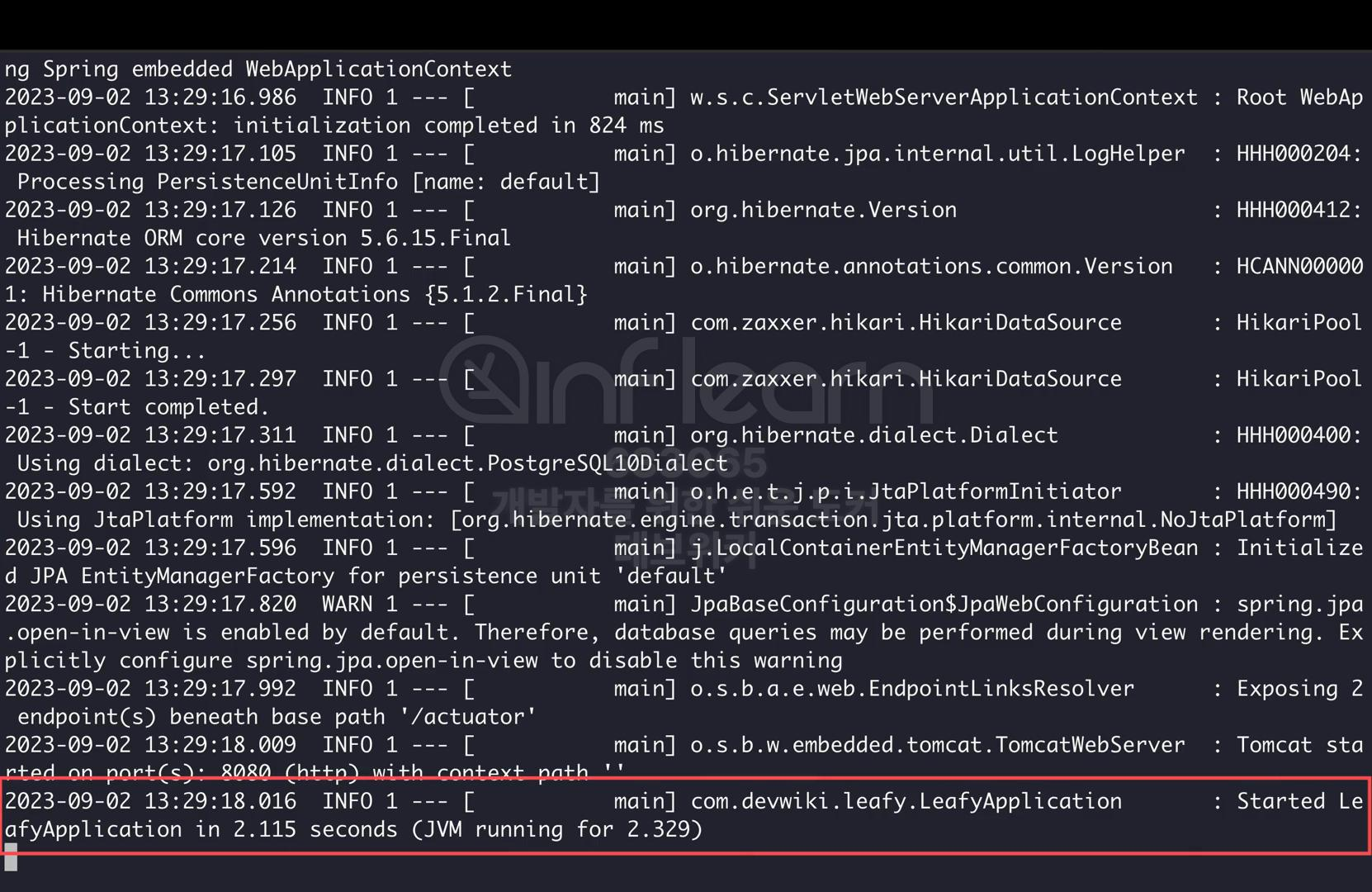
docker logs -f leafydocker logs-f에 leafy를 입력해서 백엔드 애플리케이션의 로그를 확인한다. 이렇게 Started LeafyApplication in ...이 나오면 정상적으로 백엔드 애플리케이션이 실행된 것이다. 애플리케이션이 정상적으로 실행되었다는 것은 데이터베이스와 잘 연결되었다는 것을 의미한다. DB가 없는 상태에서 애플리케이션을 실행시키면 런타임 에러가 발생한다. 다시 Ctrl-C를 눌러서 탈출한다.이제 프론트엔드 애플리케이션을 실행해 보자.
# leafy-front 컨테이너 생성
docker run -d -p 80:80 --network leafy-network --name leafy-front devwikirepo/leafy-frontend:1.0.0docker run -d -p로 80:80을 지정한다. 네트워크는 동일하게 leafy-network로 지정해주자. 그리고 컨테이너 명은 leafy-front로 지정하시고 데브위키 레포에 leafy-frontend에 1.0.0으로 실행한다.

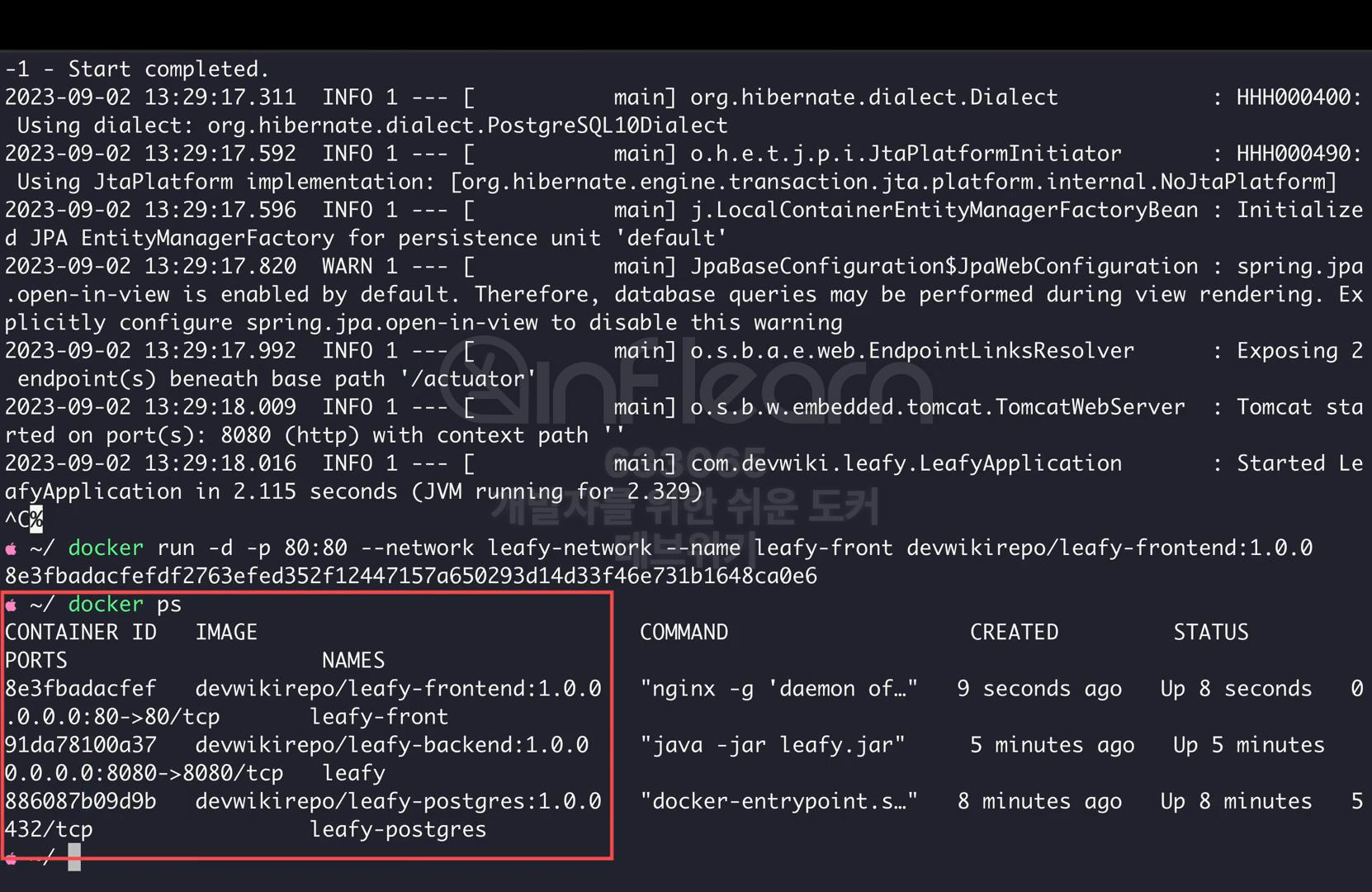
# 실행 중인 컨테이너 확인하기
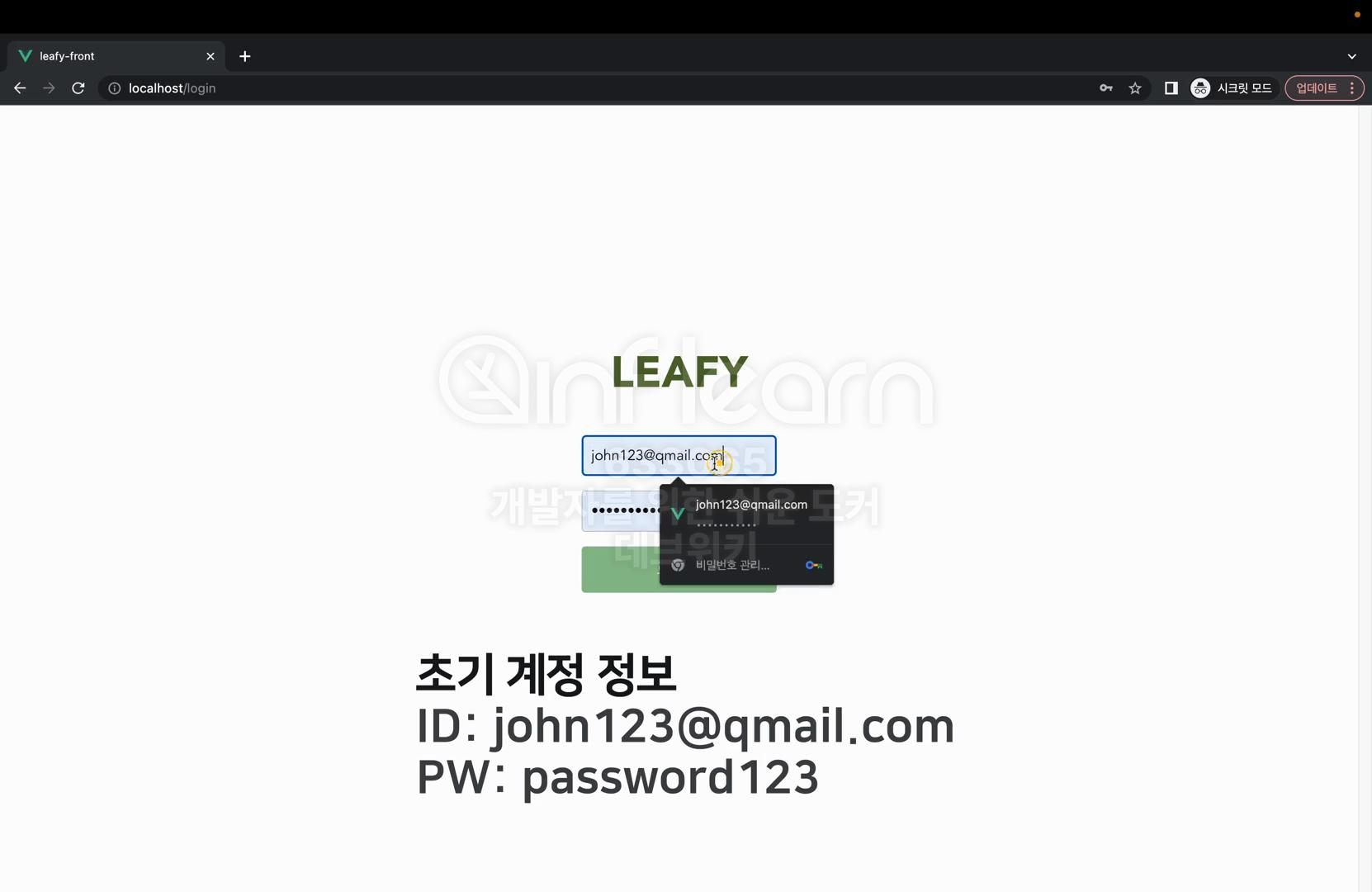
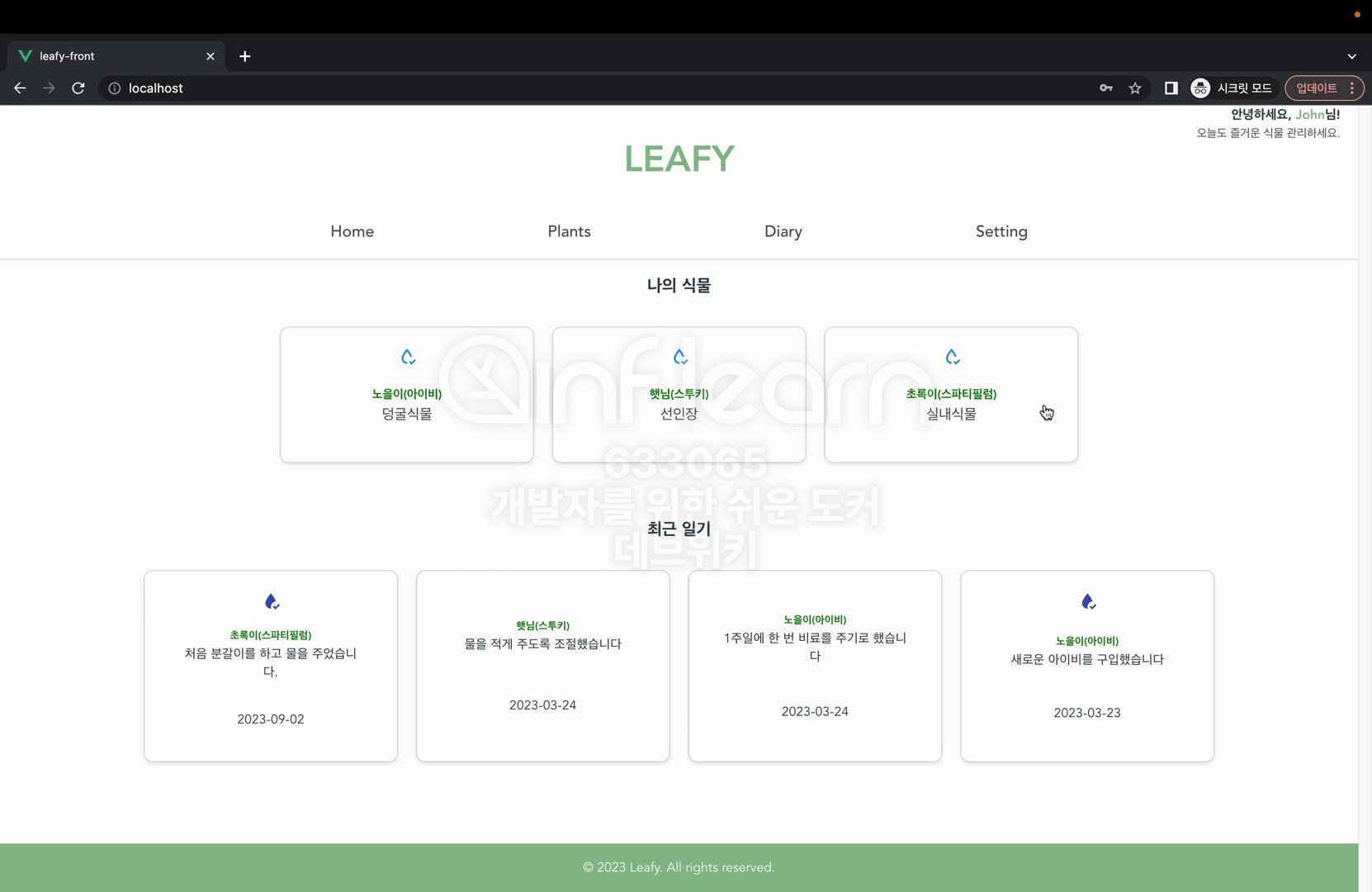
docker ps이제 실행 중인 컨테이너의 리스트를 확인해 보면 이렇게 프론트, 백엔드, postgres가 모두 실행이 된 것을 확인할 수 있다. 브라우저를 띄워서 브라우저의 로컬 호스트로 접속해 보면 이렇게 leafy 접속 페이지를 확인하실 수 있다.

아이디는 john123의 qmail.com이다. 비밀번호는 password123이다. 정상적으로 애플리케이션에 접속된 걸 확인할 수 있다.

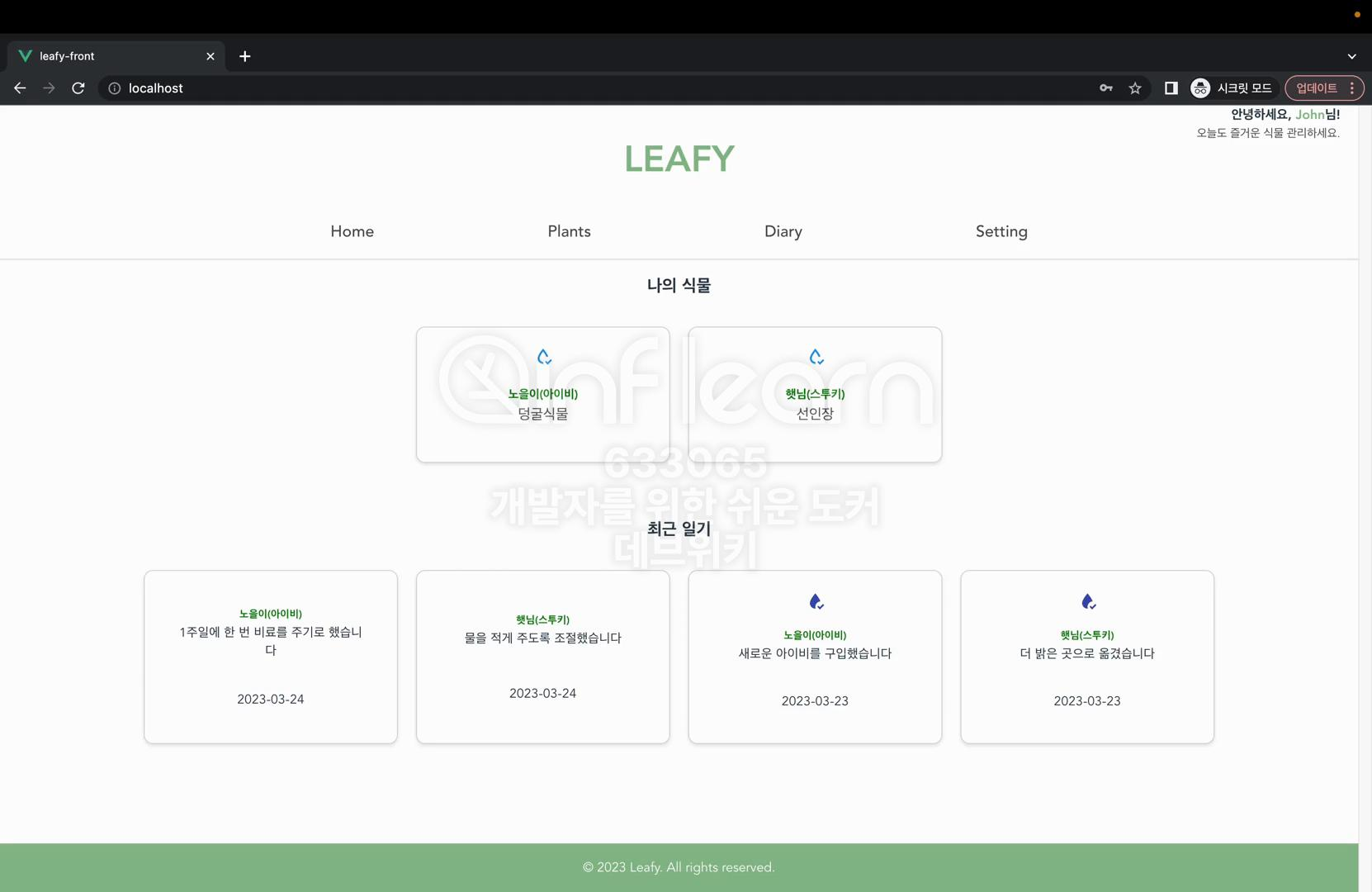
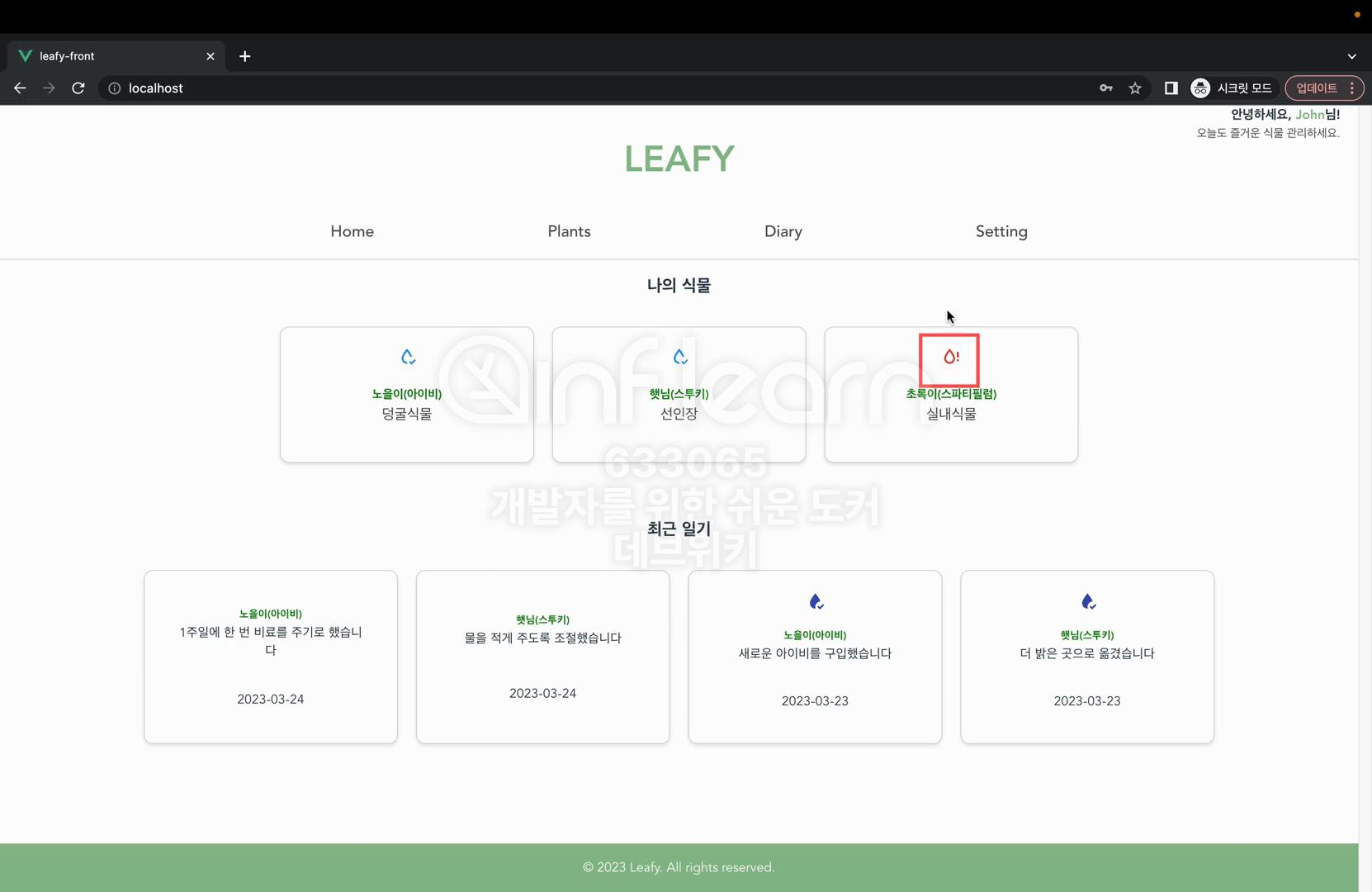
leafy 애플리케이션으로 접속하면서 세 가지 종류의 컨테이너를 구성했다. 프론트엔드 웹서버로 애플리케이션으로 접속하면서 세 가지 종류의 컨테이너를 실행했다. 프론트엔드 웹서버로 접속해서 파일을 다운로드 받은 다음에 이 파일을 브라우저로 출력하고 브라우저를 출력하는 과정에서 필요한 데이터들을 백엔드 애플리케이션의 API 요청을 통해서 불러왔다. 그리고 백엔드 애플리케이션은 데이터를 불러오는 요청을 받았을 때 PostgreSQL로 조회 요청을 보내서 실제로 저장되어 있는 데이터를 불러온 다음에 사용자에게 JSON 응답으로 제공해 주었다. 이렇게 페이지로 접근하는 과정에서 세 가지 모듈들이 유기적으로 상호작용하고 있다. 이제 웹사이트를 보시면 이 john123@qmail.com 사용자가 보유한 식물은 두 개이다. 이 두 가지 식물의 다이어리도 확인할 수 있다. 물을 주었을 때는 이렇게 물을 주었다는 표시가 나온다. 물을 준 날짜도 확인이 된다.

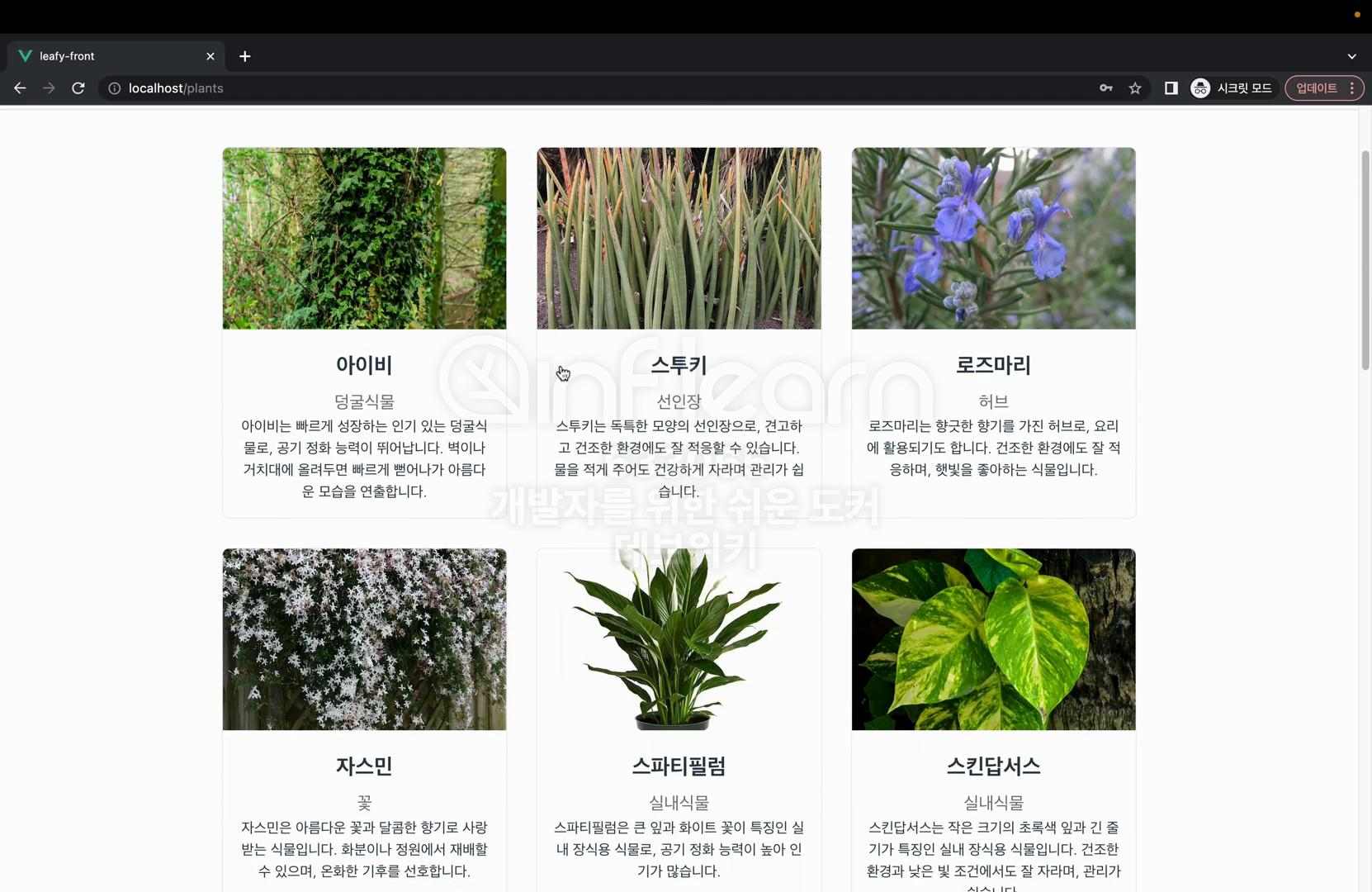
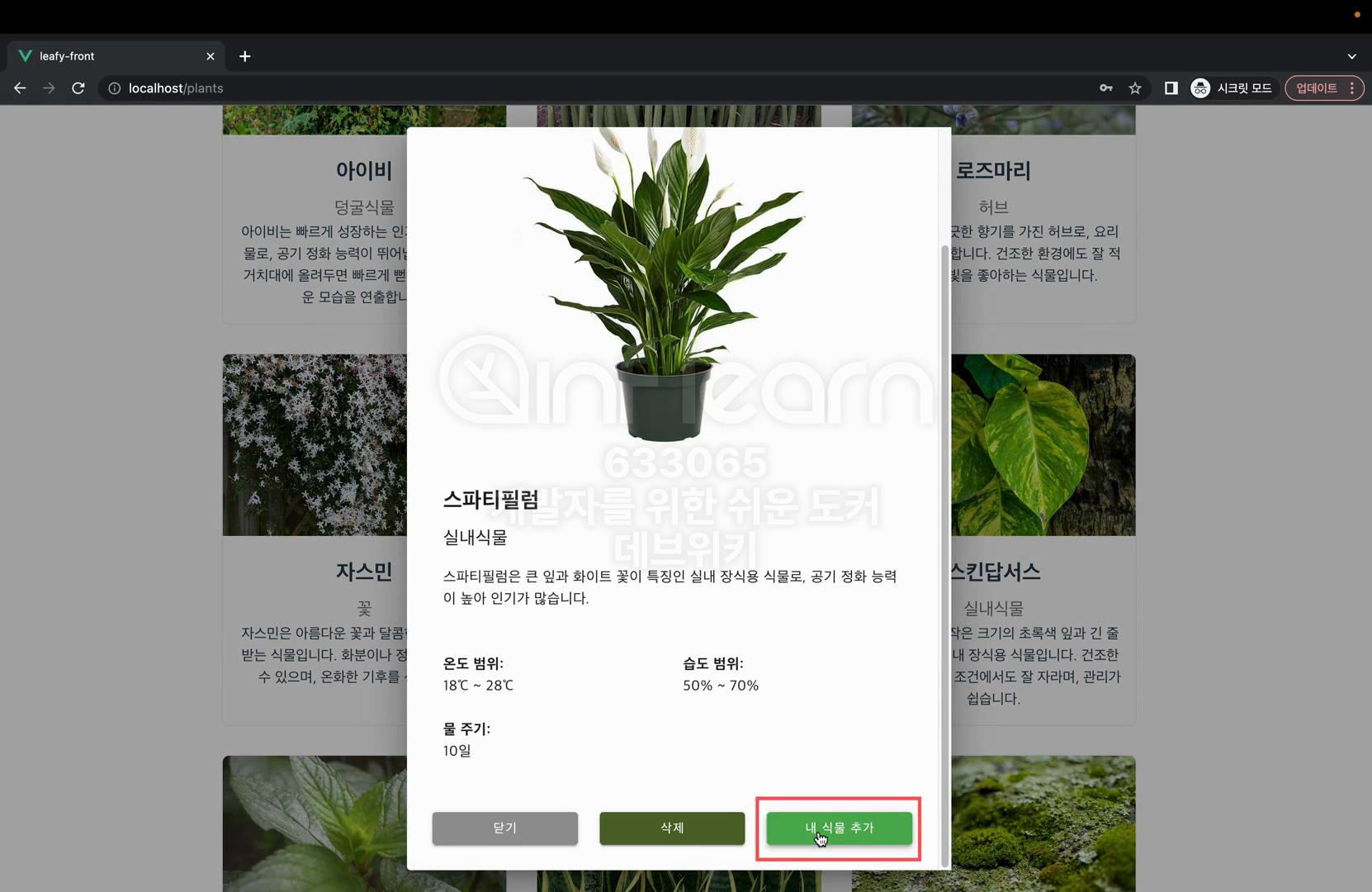
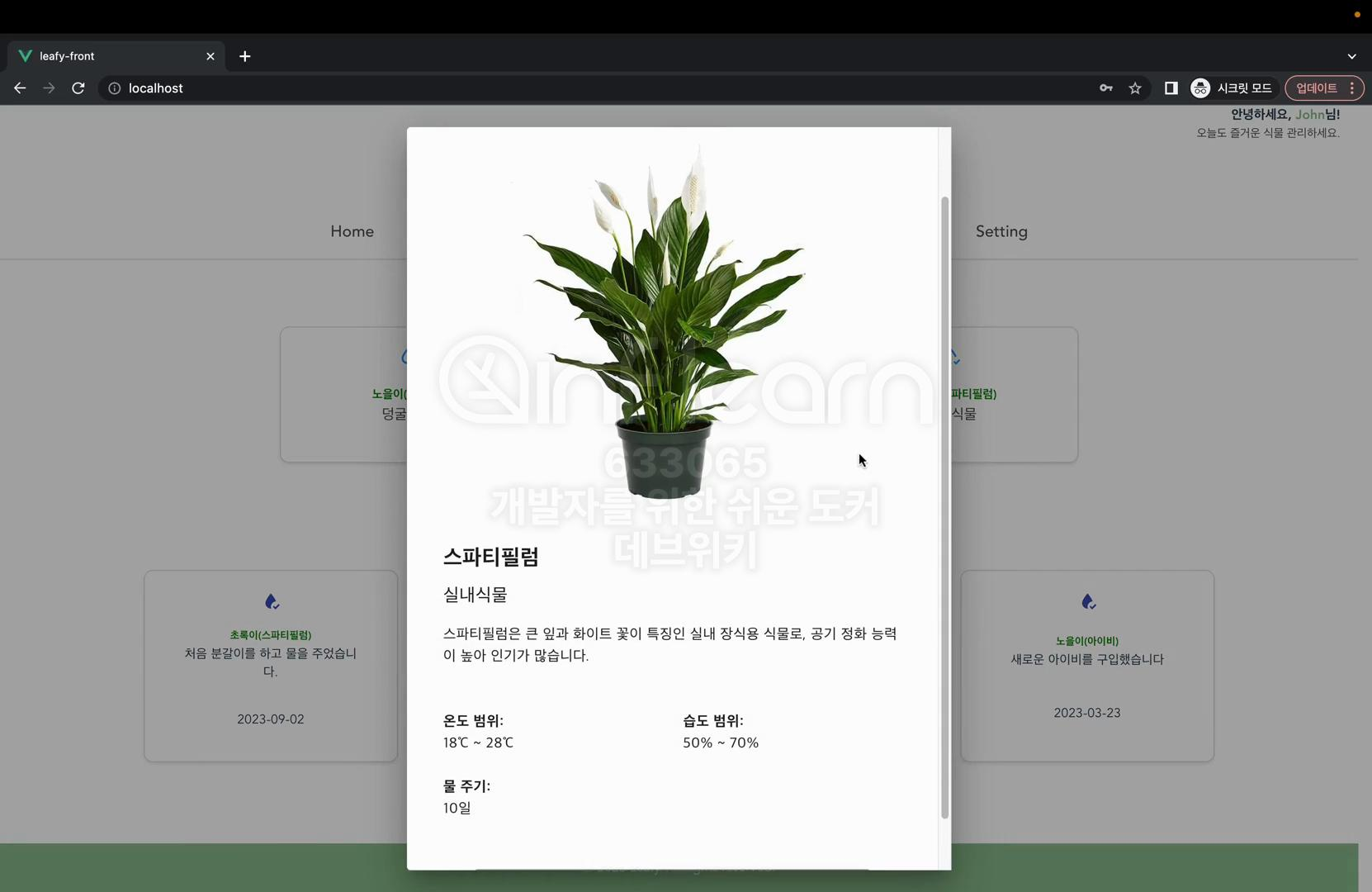
식물 리스트를 확인해 보시면 이렇게 식물의 도감처럼 리스트를 확인할 수 있고 식물을 내 식물에 추가하려면 이렇게 식물 상세 정보를 누른 다음에 내 식물 추가 버튼을 누르시면 된다.

식물의 별칭을 입력하고 확인을 누르시면 이렇게 홈페이지에 들어갔을 때 나의 식물 리스트에 추가가 된 것을 확인하실 수 있다.

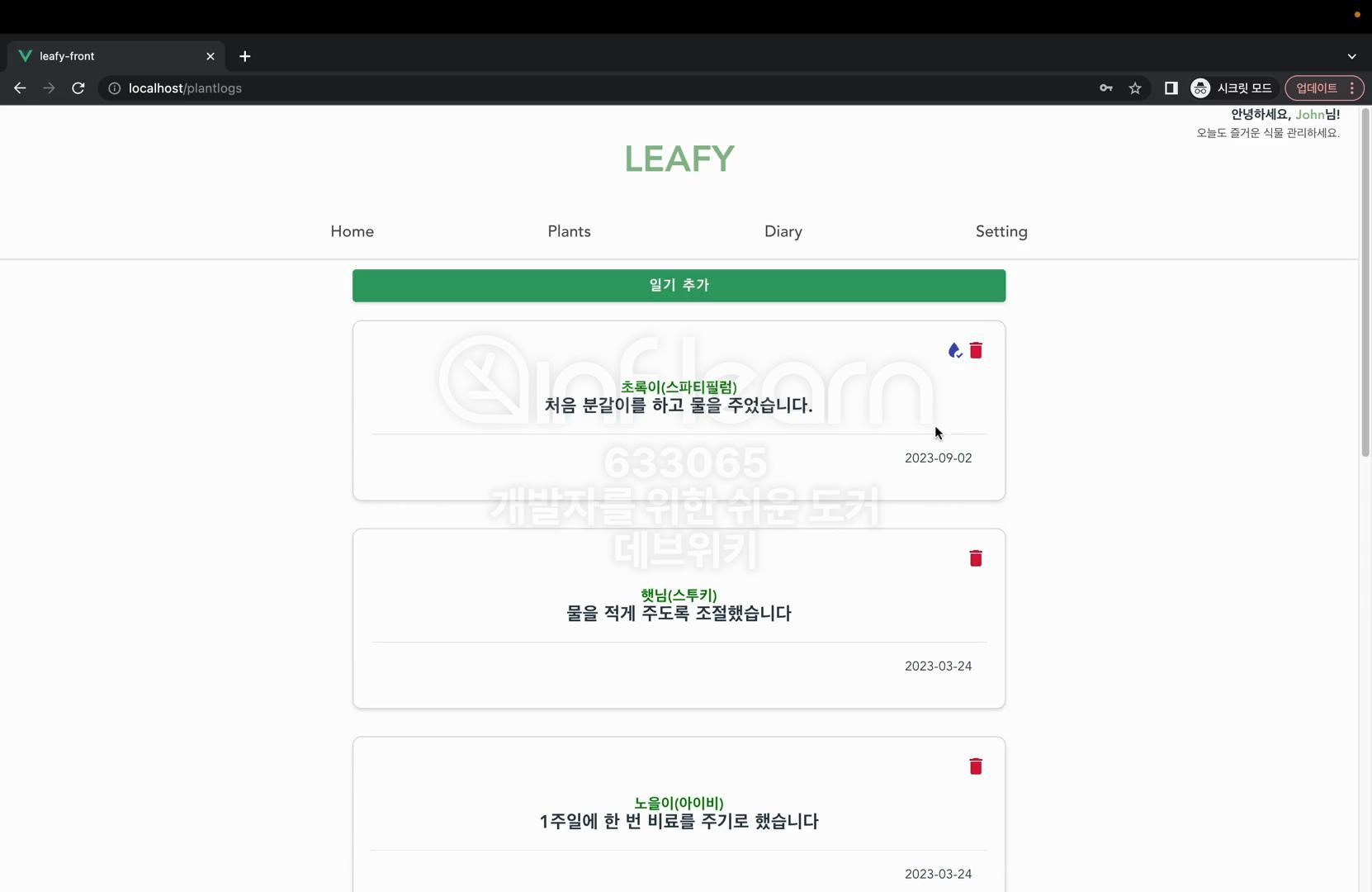
이 빨간색 표시가 떴다는 것은 물을 줘야 하는 상태라는 것을 의미한다.


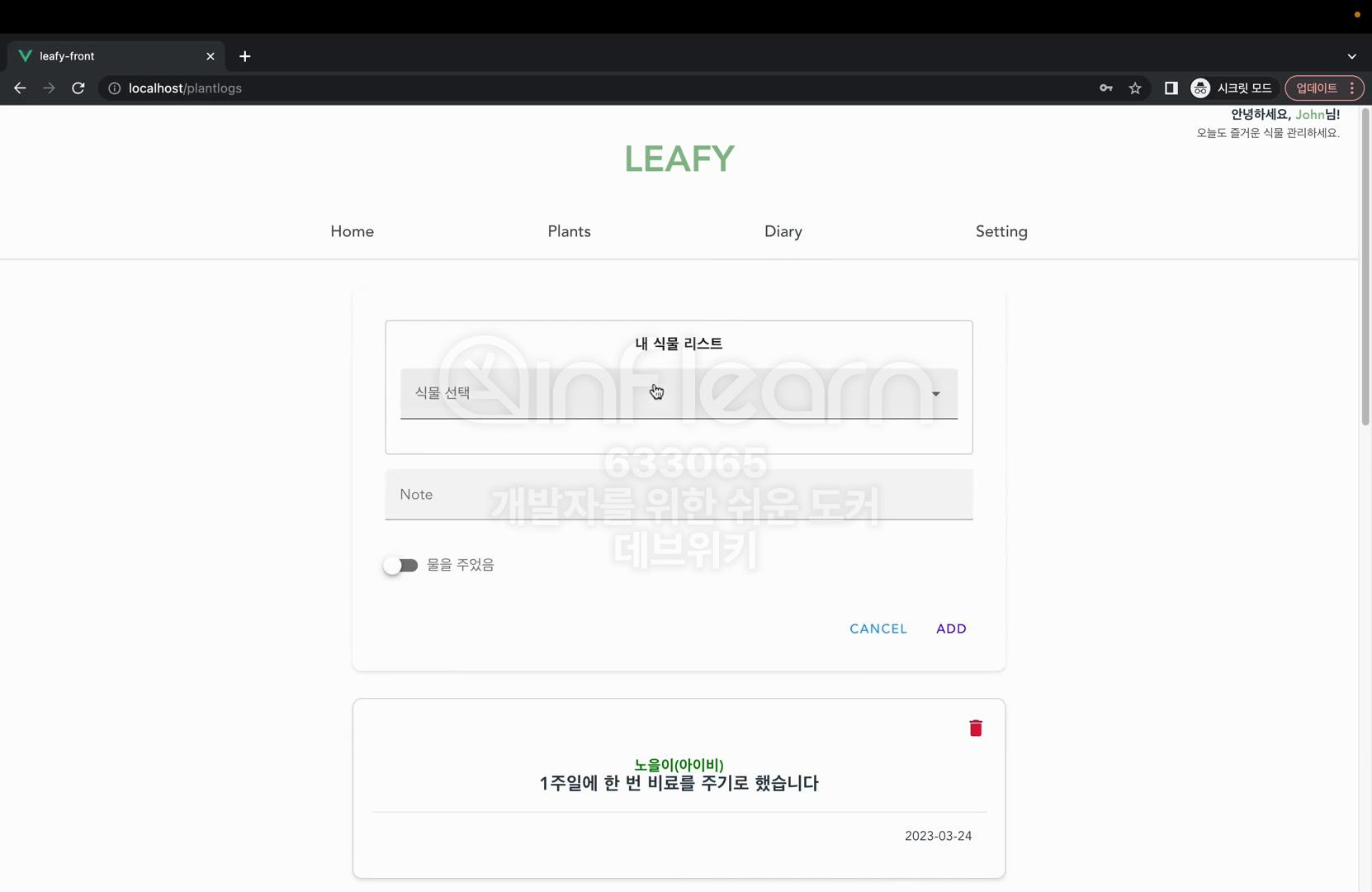
물을 주는 위치인 다이어리 페이지에 들어가서 일기를 추가해 보자.

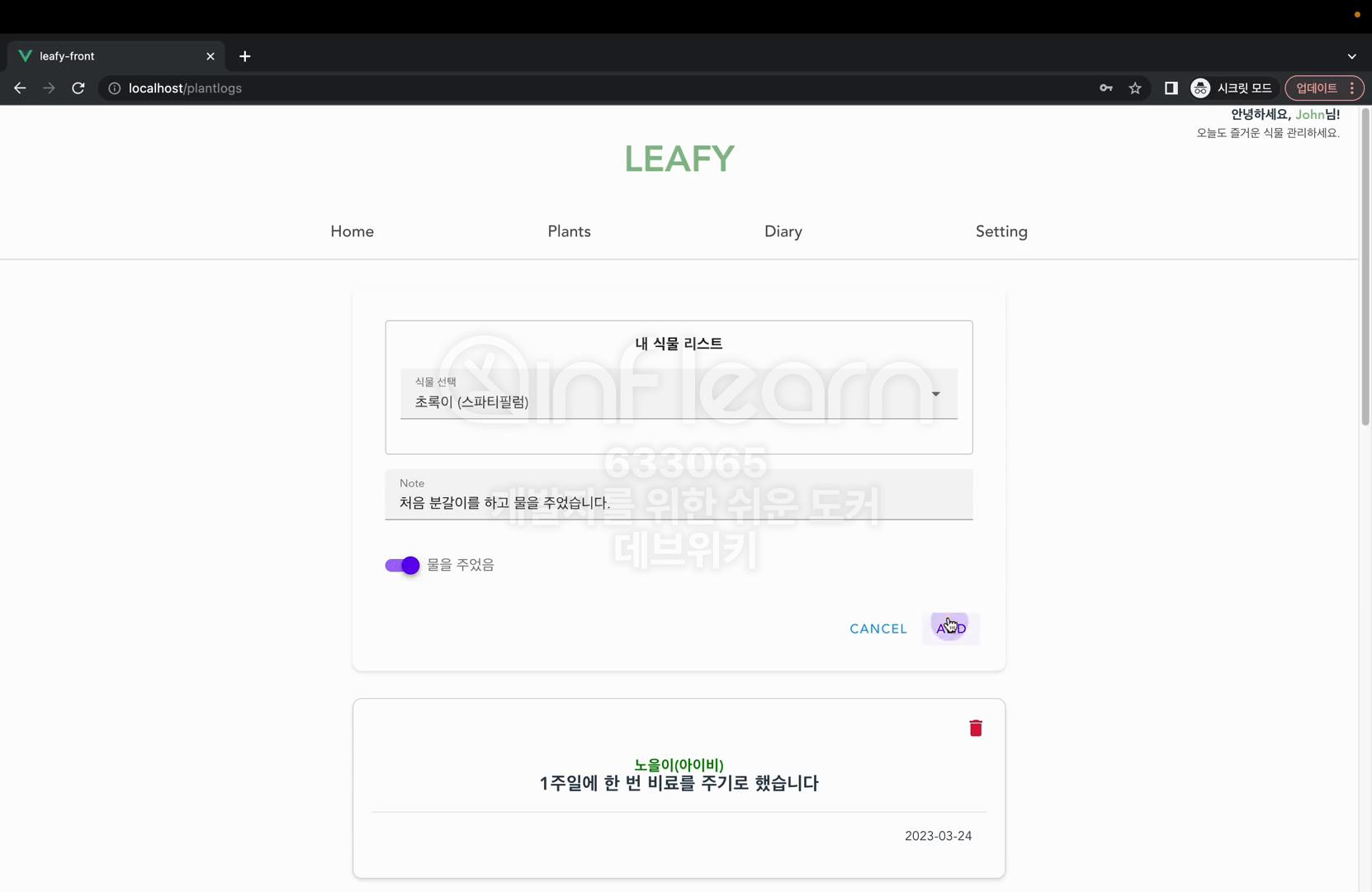
식물 리스트에서 방금 추가한 초록이를 선택하고 간단한 일기를 작성하자. 그리고 물을 주었다는 표시를 한 뒤에 ADD를 누르면 이렇게 다이어리가 추가된 것을 그리고 물을 주었다는 표시를 한 뒤에 애드를 누르면 이렇게 다이어리가 추가된 것을 확인할 수 있다.

다시 홈메뉴로 들어가시면 이제 새롭게 추가된 초록이 식물은 물을 준 상태이기 때문에 파란색 표시로 바뀐 것을 확인할 수 있다.


이 스파티필럼 식물에 물을 주는 주기에 따라서 10일이 지나게 되면 다시 빨간색으로 표시가 바뀌게 된다.

# 실습 컨테이너 삭제
docker rm -f leafyfront leafy leafy-postgres이제 실습에 사용한 컨테이너들을 모두 삭제한다. docker-rm-f에 leafy-front, leafy, leafy-postgres를 입력한다. 컨테이너를 모두 삭제하고 실습을 마친다. 이번 시간에는 leafy 애플리케이션을 실행해 보았다.

이번 시간에는 leafy 애플리케이션을 실행해 봤다. 이 leafy 애플리케이션을 컴퓨터에 실행하는 과정에서 Node.js나 Java,Postgre 같은 소프트웨어가 하나도 설치되어 있지 않은 상태에서도 컨테이너 가상화를 통해서 애플리케이션을 아주 빠르게 구성할 수 있었다. 명령어를 실행하고 이미지를 다운로드 받는 시간만 놓고 보면 빠르면 5분 안으로 애플리케이션 서버를 구성할 수 있다. 이렇게 컨테이너를 사용하면 소프트웨어를 실행하기 위해 필요한 것들을 실행하는 컴퓨터에 설치하지 않고도 애플리케이션을 구성할 수 있다. 이 컨테이너들을 삭제하면 완전히 실행 전과 동일한 컴퓨터 상태로 돌릴 수가 있는 것이다. 이번에는 제가 빌드하고 push해 놓은 이미지로 애플리케이션을 구성해 보았다. 다음 시간부터는 Postgres와 Spring Boot, Vue.js 애플리케이션 순으로 직접 컨테이너 이미지를 빌드해보자.
'도커 > 개발자를 위한 쉬운 도커' 카테고리의 다른 글
| 5.4 컨테이너 애플리케이션 구성: SpringBoot 백엔드 컨테이너 구성 (2) | 2024.07.23 |
|---|---|
| 5.3 컨테이너 애플리케이션 구성: PostgreSQL 컨테이너 구성 (2) | 2024.07.23 |
| 5.1 컨테이너 애플리케이션 구성: 클라우드 네이티브 애플리케이션 구성 (1) | 2024.07.23 |
| 4.6 도커(Docker) 이미지 빌드: 멀티 스테이지 빌드(Multi-Stage-Build) (0) | 2024.06.29 |
| 4.5 도커(Docker) 이미지 빌드: 도커파일(Dockerfile) 지시어 (0) | 2024.06.29 |



